Starting Cost
$0.00
Terms
Free
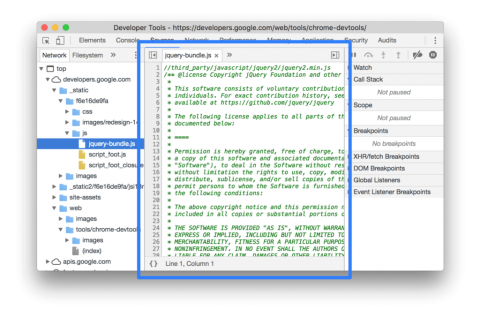
Chrome DevTools allow you to edit and test your website's front end code in real time. These tools are built directly into the Google Chrome browser. DevTools can help you edit pages on-the-fly and diagnose problems quickly, which ultimately helps you build better websites, faster.
You can use Chrome DevTools to:
- Debug HTML
- Debug CSS
- Prototype CSS
- Debug JavaScript
- Analyze Load Performance.
Pros:
- Free and integrated with Chrome.
- User-friendly interface.
- Comprehensive debugging tools.
Cons:
- Chrome-specific, limited support for other browsers.
- Steep learning curve for beginners.
Free Plan: Chrome DevTools is completely free and included with the Chrome browser.
Category(s)